ブライトライフ
マンションライフをもと楽しく、快適に。暮らしに役立つ情報をお届します。

アファメーション
tessting table content
Table of Contents
目次生成プラグイン「Table of Contents Plus」について
Table of Contents Plusで目次を作る方法
目次は執筆者にとっても役立つツール
目次は、利用者の利便性を上げるだけではなく、執筆者自身が目次を見て内容を整理できているかを確認するのに役立ちます。見出しの順番がぐちゃぐちゃ・整理できていない場合目次も見にくくなります。目次を見て自分のつけた見出しが順序立っているか、整理されているか確認するようにしましょう。

このように、目次は利用者の利便性をあげることができます。特に文字数の長い記事で目次は非常に効果的ですので、ぜひ実装しておきましょう。
目次生成プラグイン「Table of Contents Plus」について
目次を表示する仕組みを覚えておこう
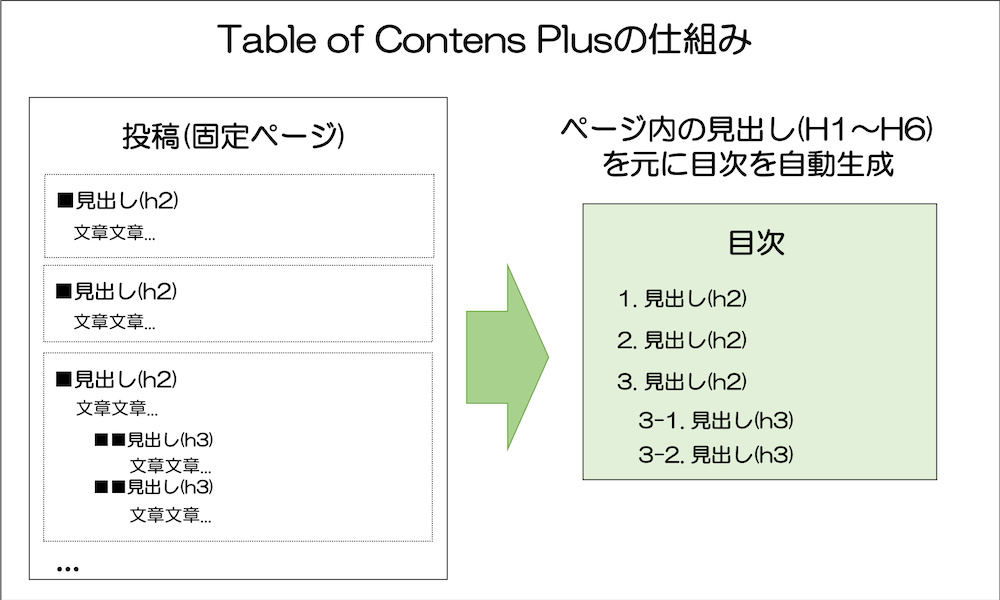
今回紹介するプラグイン「Table of Contents Plus」は、ページ内の「見出し(H1〜H6)」を元に見出しを生成するプラグインです。

■目次生成の仕組み ページ内の見出しを元に目次を自動生成する

したがって、ページ内に見出しを全く使っていないと、目次は表示されませんので注意しましょう。
Table of Contents Plusを導入する
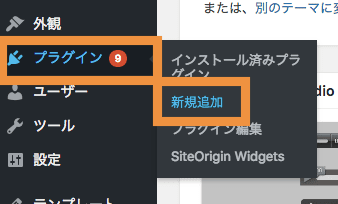
まずは、プラグイン「Table of Contents Plus」をインストールしましょう。プラグイン>新規追加を選択します。

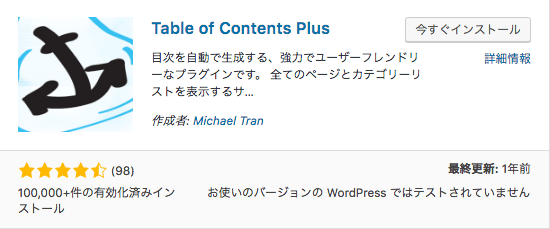
プラグインのインストール画面で、検索窓に「Table of Contents Plus」と入力します。ヒットした「Table of Contents Plus」を「今すぐインストール」をクリックします。

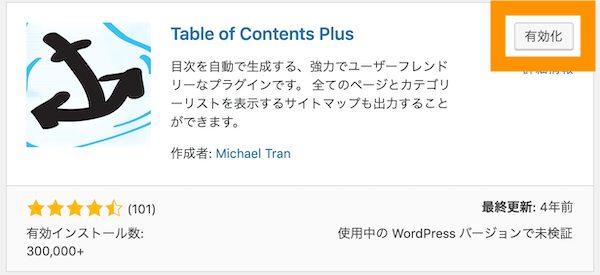
インストールが完了しましたら、「有効化」をクリックしてください。

以上でTable of Contents Plusのインストールは完了です。続いて、目次の作り方を説明していきます。
Table of Contents Plusで目次を作る方法
目次には「条件に応じて自動で目次を表示させる方法」と「手動で目次を表示させる方法」の二つがあります。
目次を作る方法は、下記の2通り
- 条件に応じて自動で目次を表示させる方法
- 手動で目次を表示させる方法
目次の表示設定をする
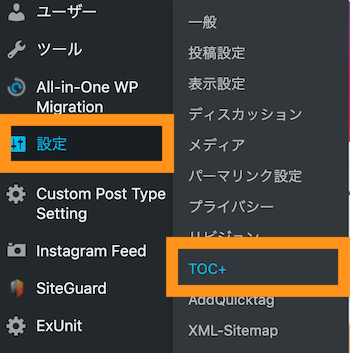
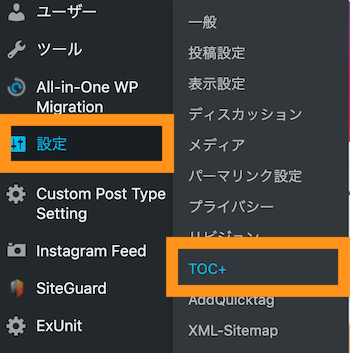
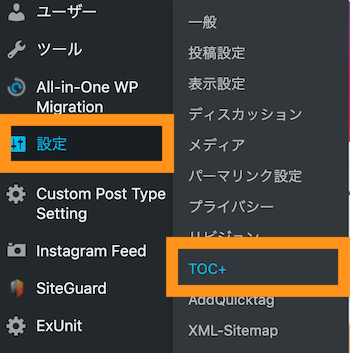
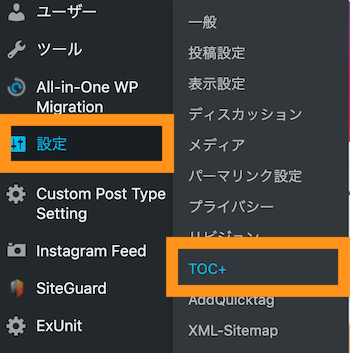
まずは「条件に応じて自動で目次を表示させる方法」の設定をしていきましょう。Table of Contents Plusの設定は、設定>TOC+から設定できます。

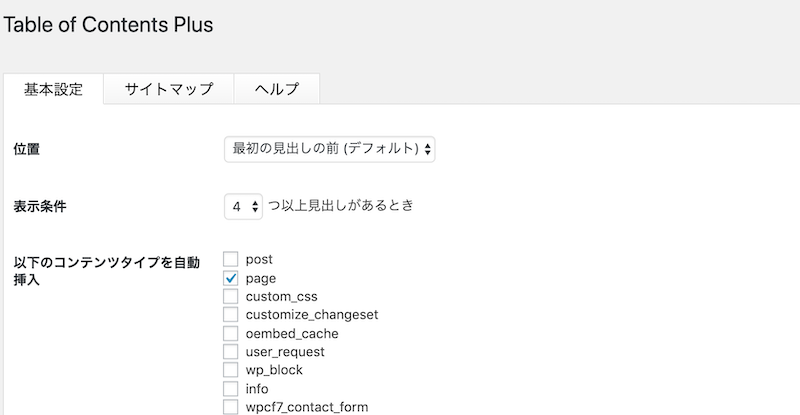
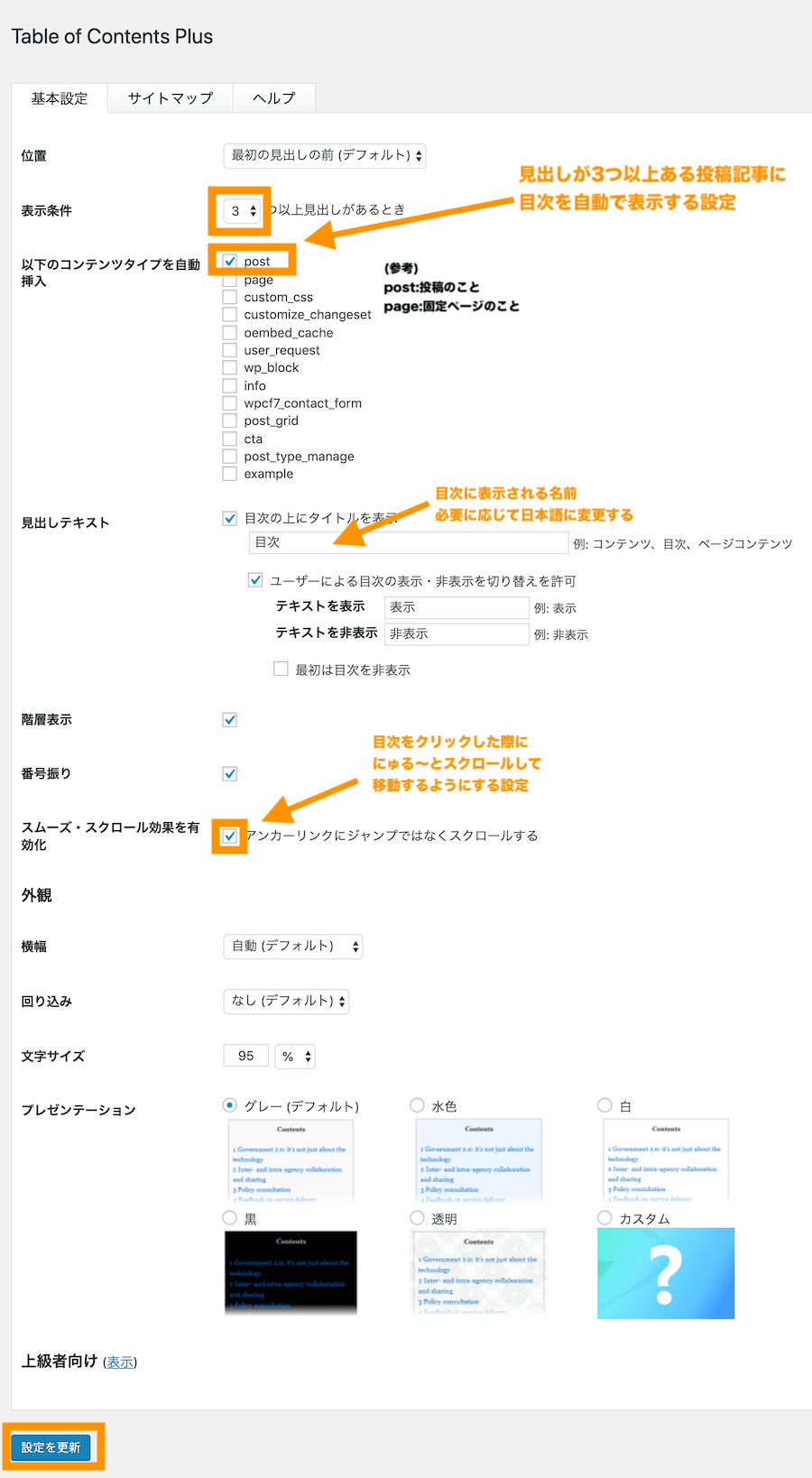
Table of Contents Plusの設定画面が表示されます。

まずは、ここでは下記のように設定しましょう。
動画プレーヤー
00:00
00:21

上記で設定内容は下記の通りです。
| 設定項目 | 意味 |
|---|---|
| 表示条件 | 見出しが何個以上あるときに目次を自動生成するか。ここでは4→3に変更。 |
| 以下のコンテンツタイプを自動挿入 | どのページを目次の自動表示の対象にするかの設定。postは投稿、pageは固定ページを指します。ここでは、「post」にチェックを入れ、「page」のチェックを外しました。 今回は、「固定ページ(page)」の目次自動生成の対象からチェックを外して、「投稿(post)」を対象にしました。 |
| 見出しテキスト | 目次のタイトルをどうするか。ここでは英語表記を日本語表記に直した。 |
| スムーズ・スクロール効果を有効化 | ここではチェックを入れた。目次をクリックした時に、スクロールで移動するようになります。 |
投稿で見出しを使って記事を作成する
さっそく、投稿記事を作成してみましょう。設定した通り、見出しを3つ以上作って、ページを作ってみてください。
動画プレーヤー
00:00
00:28
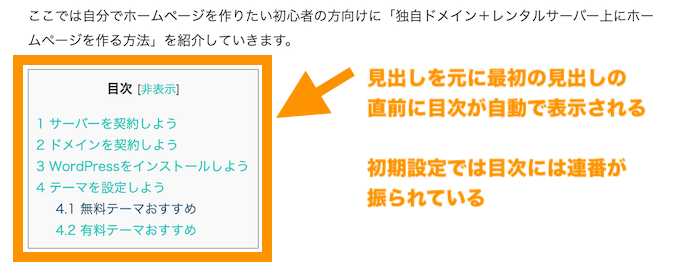
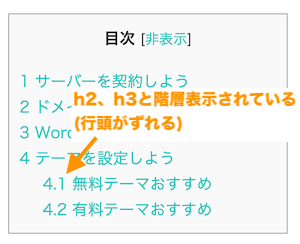
見出しを元に、ページ内に目次が表示されるようになりました。

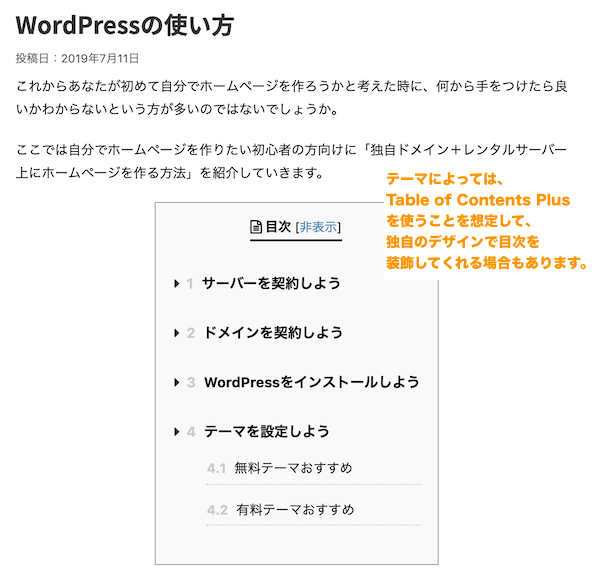
(補足)テーマによっては独自のデザインになる場合もあります
特にブログ用の有料テーマの場合、Table of Contents Plusを利用することを想定して、目次のデザインをテーマオリジナルのデザインに装飾する場合もあります。

下記は、Affinger5というブログ・アフィリエイトに特化したテーマの例です。

上記のAFFINGER5をはじめ、ブログアフィリエイトにおすすめのテーマ一覧を「【2019年度】WordPressブログアフィリエイトにおすすめのテーマ5選」にご紹介していますので、これから本格的にブログアフィリエイトを始めたい方は合わせてお読みください。
以上で、目次の表示させる基本の方法は完了です。
目次をショートコードで挿入する
目次は自動生成以外に、手動で任意の場所に表示させることもできます。
目次を作る方法は、下記の2通り
- 条件に応じて自動で目次を表示させる方法
- 手動で目次を表示させる方法←今ここ
下記のショートコードで挿入することで任意のページに手動で目次を挿入することもできます。
|
1 |
[toc] |
たとえば、二つ目の見出しの直前に目次を挿入したい場合は、二つ目の見出しの直前にショートコードを記述することで、目次をその場所に表示させることができます。
動画プレーヤー
00:00
00:14

先ほどの設定では、page(固定ページ)を目次の自動生成対象からはずしましたが、ショートコードを利用することで、任意の固定ページに目次を挿入することができます。
動画プレーヤー
00:00
00:07
Table of Contents Plusの色々な設定
ここからは、Table of Contens Plusの色々な設定をみていきましょう。
連番をなくす
目次の連番は消すことができます。連番の消し方を説明していきいます。

設定>TOC+をクリックします。

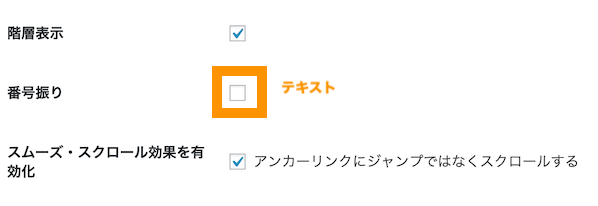
設定項目の中の「番号振り」のチェックをはずします。

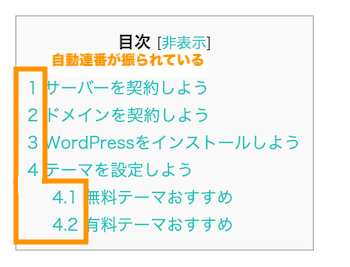
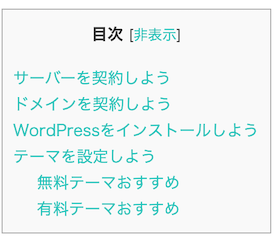
先ほどの投稿ページです。目次から連番がはずれました。

階層表示を消す
目次の階層表示は消すことができます。階層表示の消し方を説明していきいます。

設定>TOC+をクリックします。

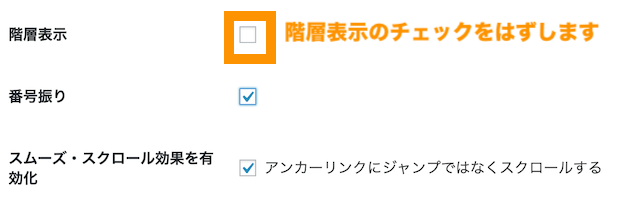
設定項目の中の「階層表示」のチェックをはずします。

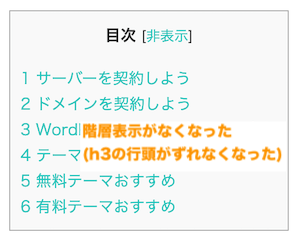
先ほどの投稿ページです。目次から階層表示がはずれました。

目次クリック時にスクロールして移動する
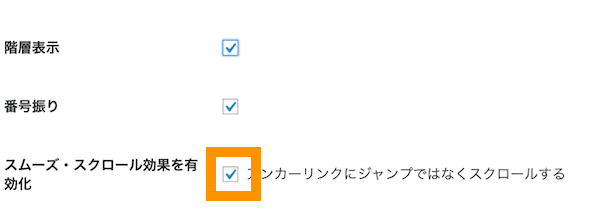
今回は最初の手順で設定済みの項目ですが、「スムーズ・スクロール効果を有効化」にチェックを入れると、目次クリック時にスクロールして移動するようになります。

■目次をクリックするとスクロールで該当の場所に移動する
動画プレーヤー
00:00
00:06

スクロールした方が利用者がどこに移動したかわかりやすいので、ここはチェックを入れておくことをおすすめします。
(補足)高度な設定をする
Table of Contents Plusでは、さらに色々な設定をすることができます。
設定>TOC+を選択してください。

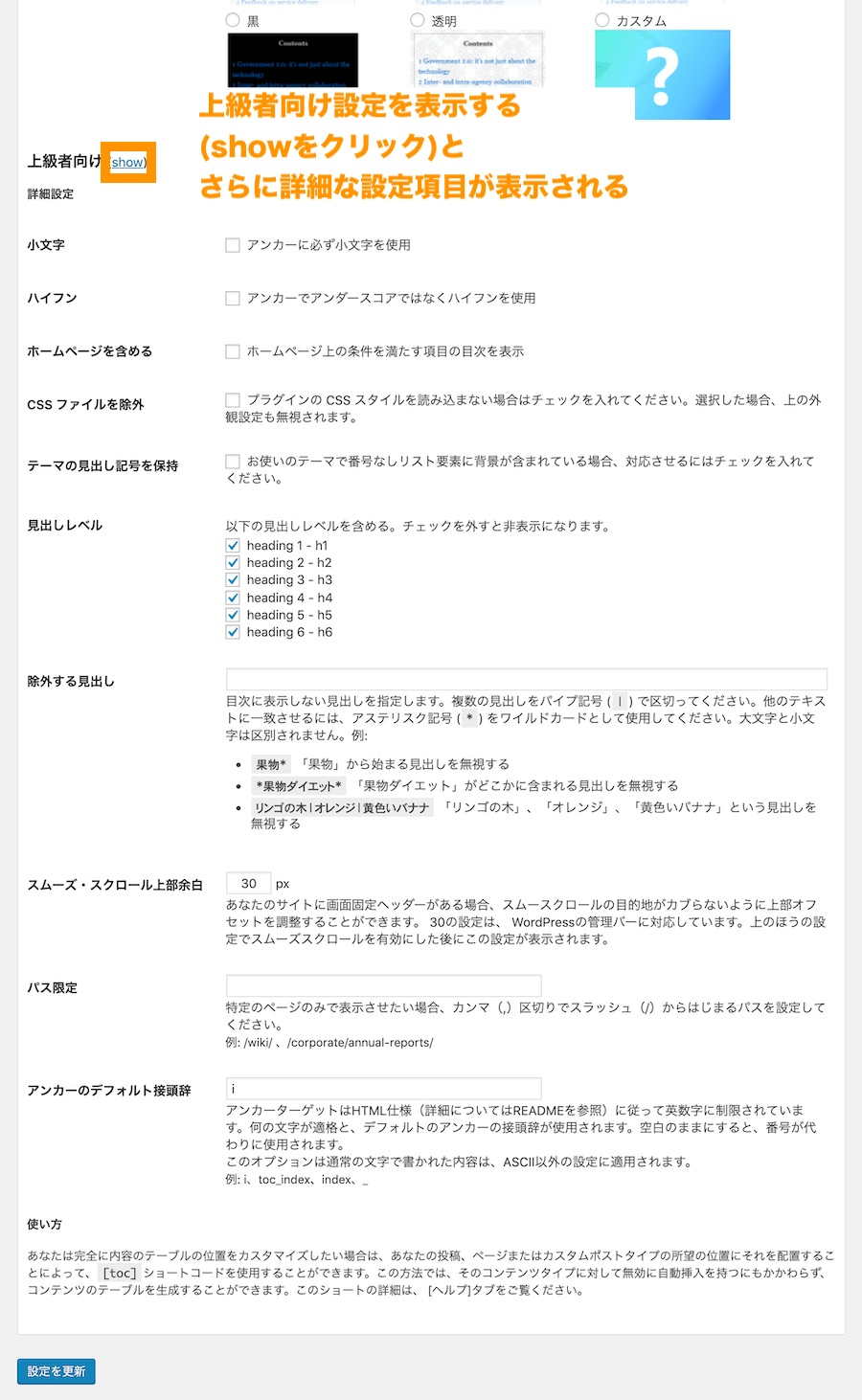
設定画面の高度な設定の「show」をクリックします。

高度な設定では下記のような項目が設定できます。
| 設定項目 | 意味 |
|---|---|
| 小文字 | アンカーに必ず小文字を使用 (※)アンカーとは、HTMLのa hrefの部分(アンカーリンク) |
| ハイフン | アンカーでアンダースコアではなくハイフンを使用 |
| ホームページを含める | ホームページ上の条件を満たす項目の目次を表示 |
| CSSファイルを除外 | プラグインの CSS スタイルを読み込まない場合はチェックを入れてください。選択した場合、上の外観設定も無視されます。 (※)TOC+用の装飾を用意している一部の有料テーマは本項目にチェックを入れる場合があります。 |
| テーマの見出し記号を保持 | お使いのテーマで番号なしリスト要素に背景が含まれている場合、対応させるにはチェックを入れてください。 |
| 見出しレベル | 以下の見出しレベルを含める。チェックを外すと非表示になります。 heading 1 - h1 heading 2 - h2 heading 3 - h3 heading 4 - h4 heading 5 - h5 heading 6 - h6 (※)小さい階層の見出しまで目次に表示させたくない場合は、h4,h5,h6などチェックを外しておきましょう。 |
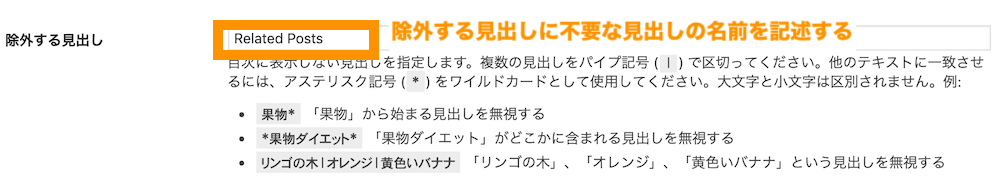
| 除外する見出し | 目次に表示しない見出しを指定します。複数の見出しをパイプ記号 (|) で区切ってください。他のテキストに一致させるには、アステリスク記号 (*) をワイルドカードとして使用してください。大文字と小文字は区別されません。 例:果物*:「果物」から始まる見出しを無視する *果物ダイエット* :「果物ダイエット」がどこかに含まれる見出しを無視する リンゴの木|オレンジ|黄色いバナナ : 「リンゴの木」、「オレンジ」、「黄色いバナナ」という見出しを無視する。 (※)プラグインやテーマによっては、コンテンツと関係ない見出しが含まれている場合があるので、目次で表示させたくない場合に活用しましょう。 |
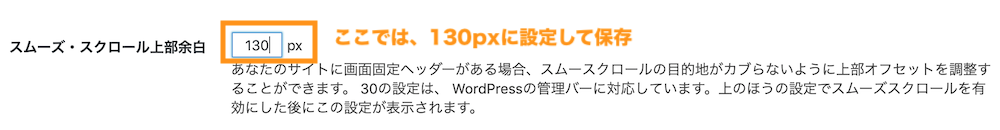
| スムーズ・スクロール上部余白 | 30px あなたのサイトに画面固定ヘッダーがある場合、スムースクロールの目的地がカブらないように上部オフセットを調整することができます。 30の設定は、 WordPressの管理バーに対応しています。上のほうの設定でスムーズスクロールを有効にした後にこの設定が表示されます。 (※)上部固定(fixed)メニューバーがある場合に本項目を活用できます。 |
| パス限定 | 特定のページのみで表示させたい場合、カンマ(,)区切りでスラッシュ(/)からはじまるパスを設定してください。 例: /wiki/ 、/corporate/annual-reports/ |
| アンカーのデフォルト接頭辞 | i アンカーターゲットはHTML仕様(詳細についてはREADMEを参照)に従って英数字に制限されています。何の文字が適格と、デフォルトのアンカーの接頭辞が使用されます。空白のままにすると、番号が代わりに使用されます。 このオプションは通常の文字で書かれた内容は、ASCII以外の設定に適用されます。 例: i、toc_index、index、_ |
ここでは、上記のうち比較的よく使われる項目を代表して説明していきます。
見出しレベルを設定する
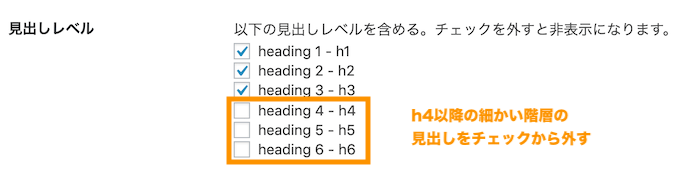
初期状態ではH1〜H6まで全ての見出しにチェックがついており、見にくい状態です。この状態から、大きい見出しだけ表示させることができます。

設定>TOC+の高度な設定に移動して、見出しレベルの設定のうちh4、h5、h6のチェックを外して保存します。

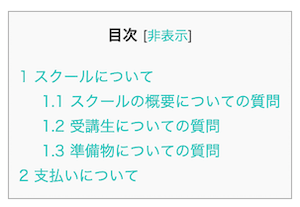
見出し4(h4)以降が非表示になり見やすくなりました。

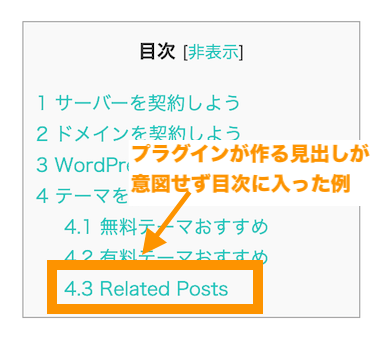
除外する見出し
テーマやプラグインによっては、テーマやプラグインが作る見出しが意図せず目次に入っていることがあります。意図せず入った見出しは高度な設定の「除外する見出し」で設定して目次から外すことができます。

設定>TOC+の高度な設定に移動して、除外する見出しに、不要な見出し(今回は Related Posts)を入れて保存します。

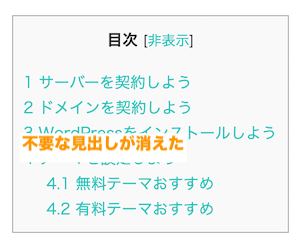
意図せず表示されていた見出しを除外したことで、不要な見出しが消えました。

スムーズ・スクロール上部余白
スムーズ・スクロール上部余白は、上部に固定されているメニューバーがある時に役立つ設定項目です。
下記は、目次をクリックして移動した時に、メニューバーが被って「サーバーを契約しよう」の見出しが見えない例です。
動画プレーヤー
00:00
00:05
■メニューバーが被って該当の見出しが見えない様子

設定>TOC+の高度な設定に移動して、スムーズ・スクロール上部余白で、ここでは130px余白を空ける設定をして保存します。

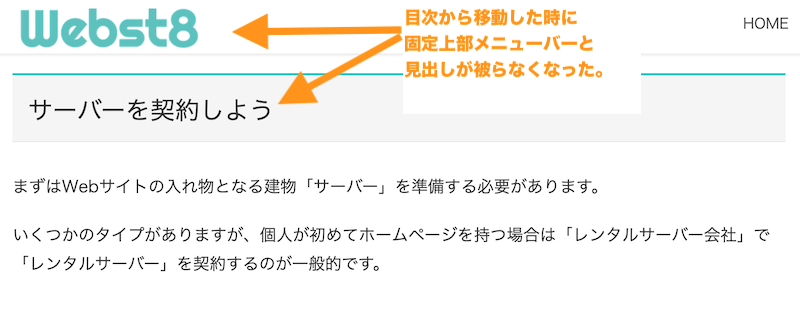
目次から移動した時に固定上部メニューバーと見出しが被らなくなりました。
動画プレーヤー
00:00
00:10


これらの設定は、お使いのテーマやプラグイン・運用によって、必要に応じて設定してみてください。
まとめ
まとめです。今回は、WordPressの目次生成プラグイン「Table of Contents Plus」を利用してWordPressのページ中に目次を作成する方法をご紹介しました。
動画プレーヤー
00:00
00:28

これからは、私のブログも目次を入れて工夫していきたいと思います。

目次は訪問者に記事の構成を伝えてくれる大事なツールです。目次をしようしていない人は、この際ぜひ目次を導入しておきましょう。
なお、そのほかのよく使うおすすめプラグイン一覧を「WordPressおすすめプラグインを一覧・目的別紹介」でご紹介していますので、プラグインをお探しの方はあわせてご参考いただけると幸いです。
今回は以上になります。最後までご覧いただきありがとうございました。






